Before creating a simple widget, it is important to understand the best practice use cases for a simple widget as opposed to a more complex Widget Content Type. It is recommended that webmasters become familiar with the Simple Widget VS Widget Content Type documentation before creating Widget Content Types on their site.
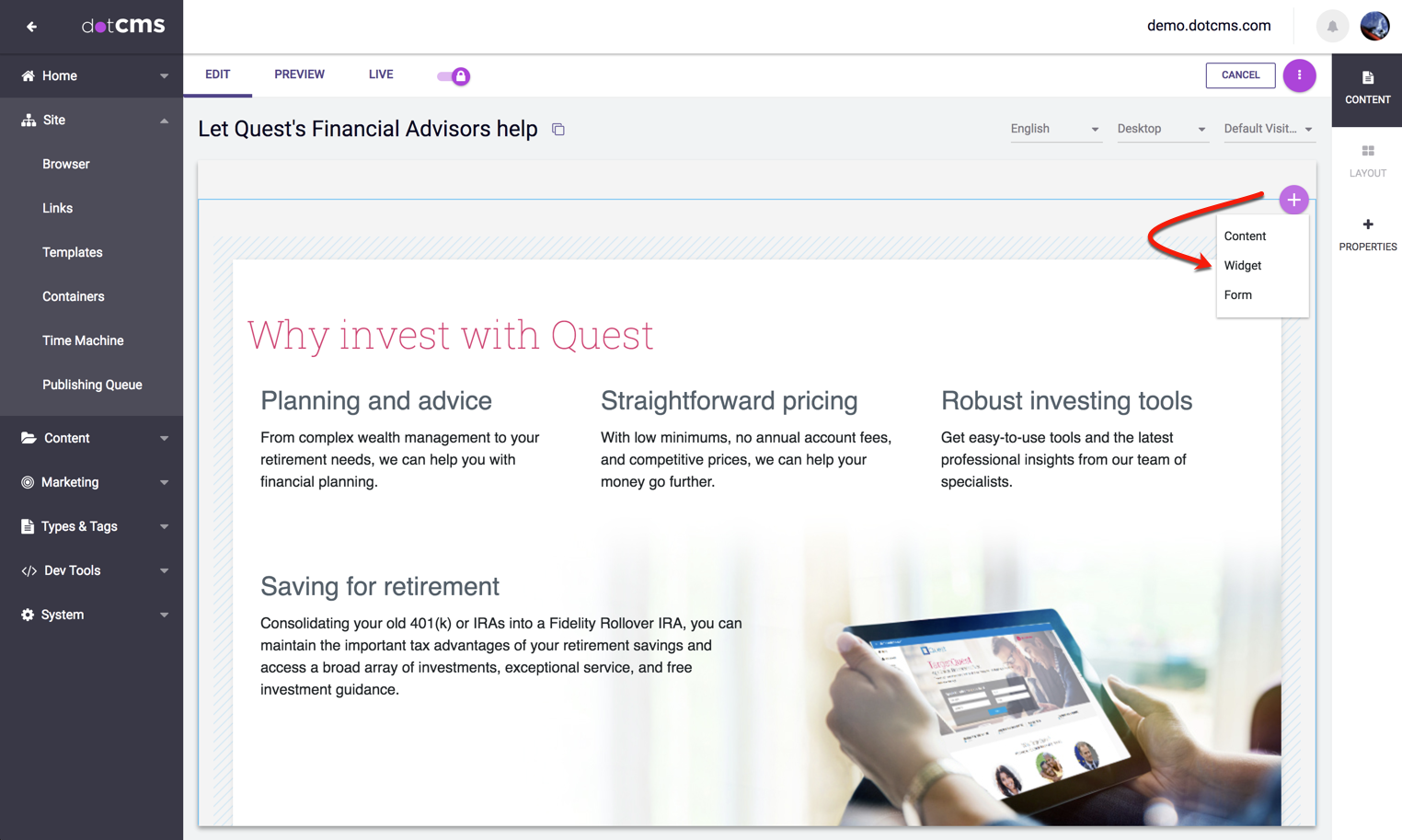
Widgets are pieces of HTML/Velocity code which create dynamic displays of content. From any page content container, clicking the Add Content > Add Widget option will display a modal window that allows backend users to choose from any of the custom widget Content Types that exist on the site or place HTML/Velocity code in a simple widget.
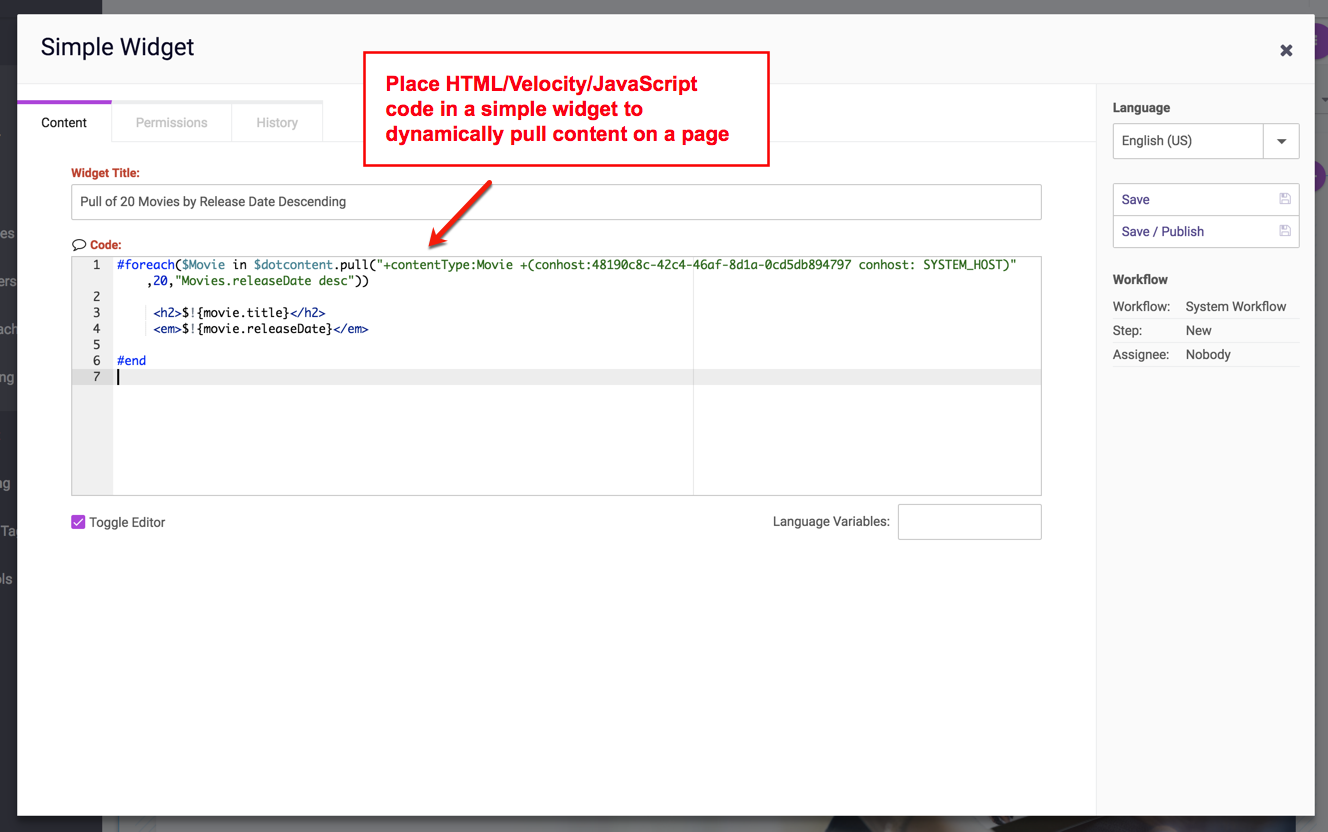
- Simple Widget - code that serves a singular purpose and will not be redundantly used throughout the site. Simple widgets are expedient because they allow webmasters to drop code directly onto a page without creating a widget Content Type. When simple widgets are edited from an HTML page the HTML/Velocity code is immediately visible and can be modified.
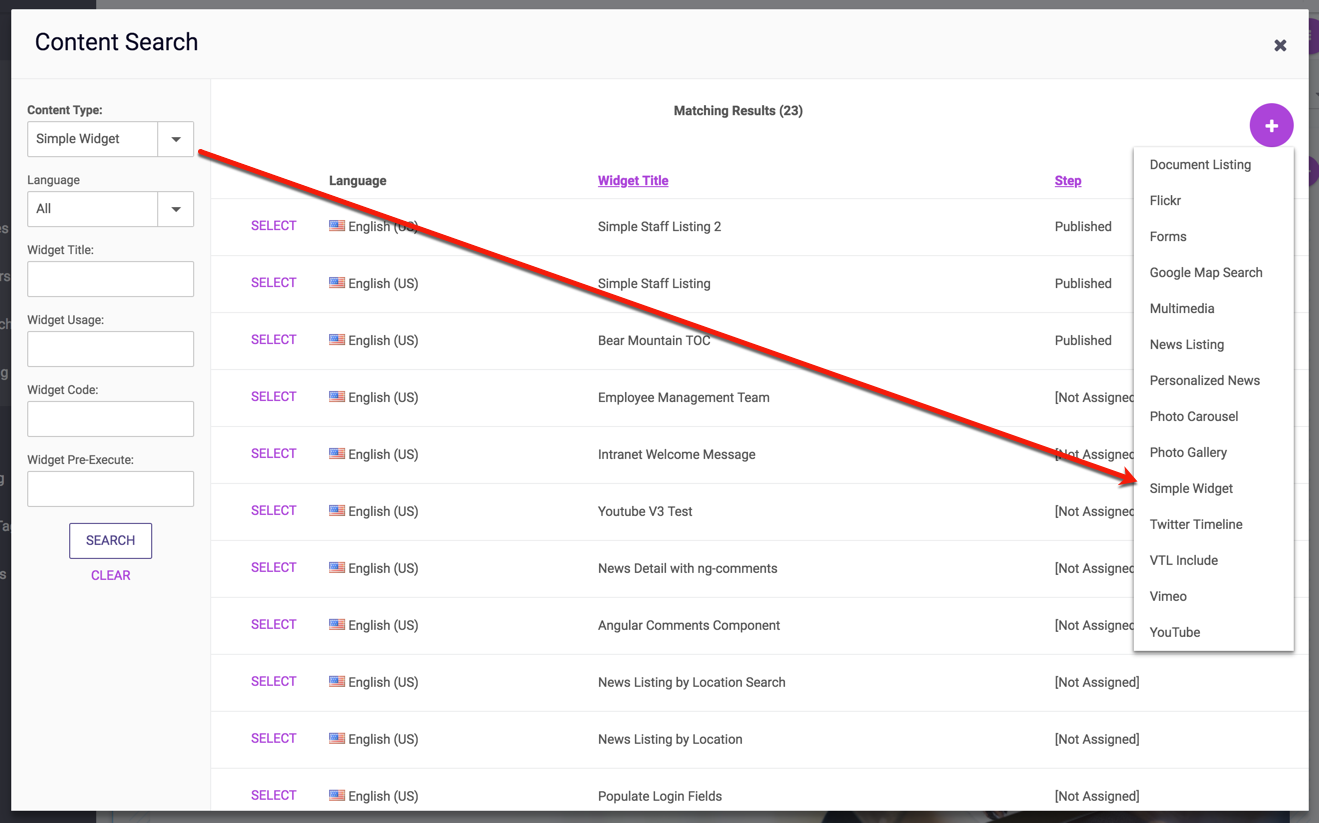
Simple Widgets can be re-used by clicking select next to a widget that has already been created on the site. Clicking on the “Create New Simple Widget” button exposes a title field and a code field where HTML/Velocity/JavaScript can be added and run immediately on the page without creating a format widget Content Type.
Clicking save a publish will revisit the HMTL page where the simple widget code will be executed.
- Custom Widgets - Custom widgets can be created from any Widget Content Type that has been added to the system. Custom Widgets typically supply one or more parameters so that content contributors can create their own customized version of the dynamic pull provided by the Widget Content Type. For more information, please see the Creating a Widget Content Type documentation.