Custom fields allow developers to create unique and domain specific form controls and interactions that can be used by content editors. These fields use your own HTML/javascript code to display and handle the rendering and action of the field, and then store the resulting value(s) in dotCMS as a large text block, which is accessible when the content is accessed or rendered. Custom fields are simple to write, and can add powerful interaction to your content editing screens.
Any code which is valid in a dotCMS widget may be used in a Custom field, including HTML, Velocity and Javascript.
Javascript
HTML/Javascript included in a custom field is executed inline from the content editing screen. You may use any valid HTML/Javascript inside a custom field, and you may use any Javascript libraries accessible within dotCMS, uploaded into dotCMS or accessable via CDNs.
React / Javascript Frameworks
dotCMS has created a simple pattern to enable any 3rd party javascript component (NG/Vue/React based) as a content control. It uses a calls a simple .vtl file to render the custom control in an iframe on the content editing screen and writes any changes made in the editor to the content's custom field value. For an example of using this pattern to use React see the React example below. Source code for this plugin can be found here: https://github.com/dotcms-plugins/custom-field-react
Dojo
dotCMS uses Dojo internally on the Edit Content screen, which means that it is easier to use Dojo than other Javascript libraries when working with Custom fields. Very little Dojo code is needed to use it effectively within Custom fields, so even if you're familiar with another Javascript library, it may be easier to use and work with Dojo within your Custom fields. For examples of the minimal Dojo required in custom fields, please see the examples referenced below.
jQuery
You may use jQuery in dotCMS, and a number of organizations use jQuery in dotCMS Custom fields. However be aware that dotCMS does not use jQuery internally on the Edit Content screen, so to use jQuery you must provide all libraries and code to support it, and this may be a significant effort to implement and maintain.
Examples
Custom Field Dojo Example
Below is a simple example of a custom field. To use it, you need to add a Custom Field to a content object and name this field “Test”. Place the code below in the “value” textbox for the custom field. (Pro Tip: Make your custom fields a .vtl file and then put a #dotParse(“/application/my-custom-field.vtl”) in the value textbox of the custom field. This allows you to edit the custom field via webdav and it is versionable, etc..) Because custom fields are just HTML/JS/Velocity, you have access to all the velocity tools provided by dotCMS, including custom ones that you can provide.
## This example uses a custom field that is called "test" and has the variable name "test"
## first we get the content (we have access to all our
## velocity tools, including any custom ones that have been written
#set($content = $dotcontent.find($request.getParameter("inode")))
## then we write some ugly js to get and set the values on the edit content form -
## the dom.id of the hidden field that stores the value is just the velocity variable name
## so watch out for js variable scope issues
<script>
function myButtonClick(){
var x = document.getElementById('test').value;
if(x==undefined || x.length==0){
x=0;
}
else{
x=parseInt(x)+1;
}
document.getElementById('test').value=x;
document.getElementById('customValue').innerHTML=x;
}
</script>
## then we write out our user controls, displaying the value stored in the content object by default
## with a button (dojo styled) that calls our js
Custom Value: <span id="customValue">$!content.test</span>
<button dojoType="dijit.form.Button" id="myButton" onclick="myButtonClick">Click me!</button>
Google Maps Example
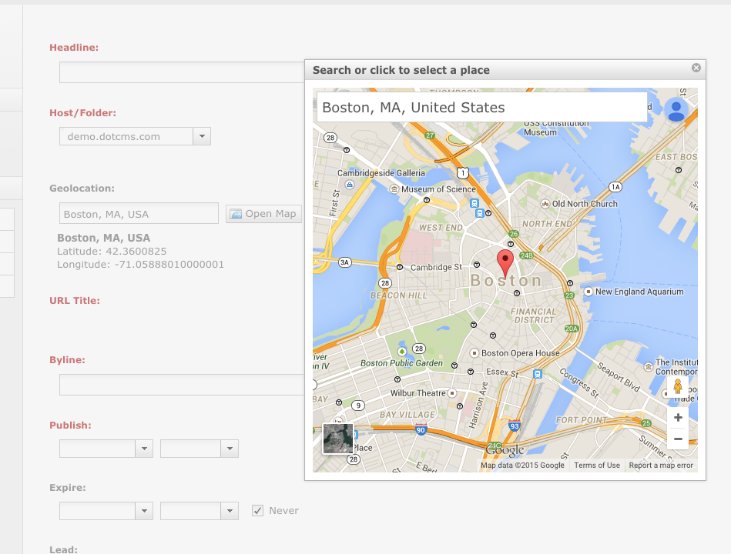
The dotCMS Demo Site provides several demonstrations of how custom fields can be leveraged. For example, if you edit a “News” content item from the demo site's admin screen, you can see a button control that pops up a Google Maps window. This widget allows you to select a geographic location for your news content. The location you select sets the latitude and longitude, which is stored in the “News” content object and makes the news geo-locatable.
YouTube Field Example
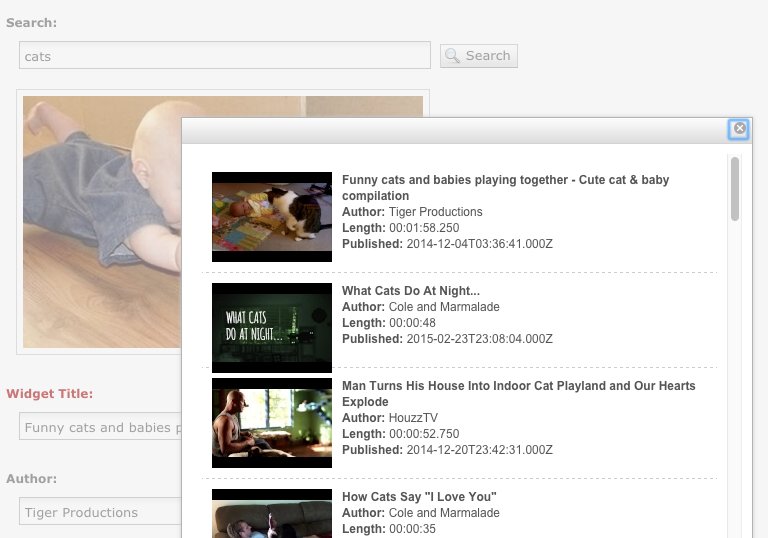
Another example on the demo site is the Youtube field. This content type allows users to search Google's YouTube library and select a video. The custom field stores the YouTube ID and then populates the rest of the contents fields with the video's metadata (from Google).
React Markdown Editor Example
This example in our Github repo shows how to create a custom field that leverages prebuilt react components - in this case, the SimpleMDE - Markdown Editor
Steps:
- Clone and build the
Custom Field React App - Upload the
Custom Field React Appinto dotCMS. - Create the
Custom Field - Create a content based on the new
Custom Field
1. Clone and build the Custom Field React App
A) In your terminal git clone the dotCMS Custom Field - React Markdown Editor App:
git clone https://github.com/dotcms-plugins/custom-field-react.git;B) Install dependencies
cd custom-field-react; npm install;C) Build your ReactJS App:
npm run build;
2. Upload the ReactJS app into dotCMS
- Grab all content from folder
buildand upload them into the DotCMS server, in path:/react-app/
3. Create the Custom Field
- Go to
Content Model–>Content Typesand add a newContent - Add a
Custom Fieldand set aName(the Name must be unique). E.g. customReactApp - In the
Valuefield you need to set the path of the VTL file (uploaded on Step 2). E.g.#dotParse("/react-app/customFieldReactApp.vtl")
4. Create a content based on the new Custom Field
- A) Go to
Content–>Searchand add a new Custom Content
Other Examples
For more examples of custom fields, see our codeshare site: